Blogger平台在文章編排上沒有分類(Catagory)這種概念,除非作過另外的設計修改,否則就只能使用標籤(Tag)替文章分門別類。
但在歸類的同時,若標籤內只有一篇文章,仍會出現在標籤小工具中。若有另外設定只顯示部分標籤,或文章/標籤數量仍不多時,這還不算什麼太大的問題。但數量一大,標籤小工具就會顯得雜亂無章,難以找出真正有效的類別。
這篇所說明的範本修改,就是為了解決這樣的狀況,避免內部只有單篇文章的標籤在小工具中顯示,以強化標籤分類的可辦識性。
首先,你需要先在範本中搜尋到 <b:loop values='data:labels' var='label'> ,並於其後插入下列程式碼
<b:if cond='data:label.count >= 2'>
再用<b:/if>將原本的程式碼給包起來。
假如對標記語言熟悉,又有類似Notepad++這類適當的工具的話,我想到這裡應該已經能夠順利修改完成。
若不具備上述條件,以下也提供了具體範例作為參考:
這是標籤清單部分
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
以下列程式碼取代
<b:loop values='data:labels' var='label'>
<b:if cond='data:label.count >= 2'> <!-- 只顯示文章數超過一篇的標籤 -->
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:if>
</b:loop>
這是標籤雲區塊
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
以下列程式碼取代
<b:loop values='data:labels' var='label'>
<b:if cond='data:label.count >= 2'> <!-- 只顯示文章數超過一篇的標籤 -->
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:if>
</b:loop>
清單與標籤雲根據需求,挑一個來改就可以了。雖然二個都更動並不是不行,只不過那並沒有必要,況且這樣做也會造成範本大小的上升,基本上是弊大於利的。
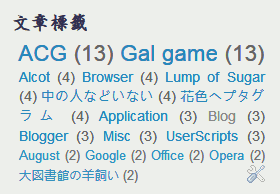
若想在動手之前先看看修改效果,可以參考以下對照圖:

為了讓更動效果更明顯,可以在後台選擇顯示文章數量,這裡我是用標籤雲作為範例。
由上圖可以看出修改之前,下方出現了不少只有單篇文章的標籤。

而在修改之後,那些標籤都消失不見了,其餘留下顯示的標籤,都至少包含了二篇以上的文章。
倘若希望更改標籤的顯示規則,可以修改判斷式內的數字,這樣就會依據數字的大小變動最低文章的數量,並決定標籤是否顯示。例如將data:label.count >= 2 改為data:label.count >= 5 的話,就只會顯示5篇文章以上的標籤。
使用這種修改方式,可以讓標籤變得更簡潔一些。但我個人認為,這種更改法只在標籤雲比較有效果。在清單形式時,大部分都會指定只顯示部分標籤,在這種情況下,變更標籤顯示規則就不具備太大的意義了。
沒有留言:
張貼留言